Vous optimisez vos contenus pour le web ? N’oubliez pas les images ! Elles ont un impact non négligeable sur vos performances SEO !
Votre site est de plus en plus lent ? Dans 90% des cas c’est la faute de vos images car elles ne sont pas suffisamment optimisées !
Enfin, pour être honnête c’est surtout de votre faute à vous 😉
Quand il s’agit d’intégrer une image sur une page web, notre premier réflexe c’est souvent de l’uploader et l’ajouter telle qu’elle.
C’est la flemme qui parle, on connait tous !
Mais c’est dommage, car une image trop lourde et mal optimisée va impacter la performance de votre site web.
Alors voyons dans cet article les bonnes pratiques pour optimiser vos images pour le web !
Au sommaire de cet article
- Pourquoi faut-il optimiser les images pour le web ?
- Les 3 étapes pour optimiser le poids d’une image
- Quel format d’image privilégier sur le web ?
- Comment optimiser les balises des images pour le SEO ?
Pourquoi faut-il optimiser les images sur le web ?
Oui c’est vrai ça ? A quoi ça sert en fait d’optimiser ses images, ça prend du temps mais ça rapporte quoi ?
Et bien la principale raison c’est pour ne pas nuire au référencement naturel (SEO) de votre site.
Le SEO repose sur 3 piliers principaux :
- Le contenu
- La technique
- L’autorité
C’est le pilier technique qui nous intéresse en priorité ici.
Pour synthétiser, un site techniquement optimisé pour le SEO est rapide, sécurisé et adapté à la navigation mobile.
💡 Pour aller plus loin : Comment améliorer la vitesse de chargement d’un site internet ?
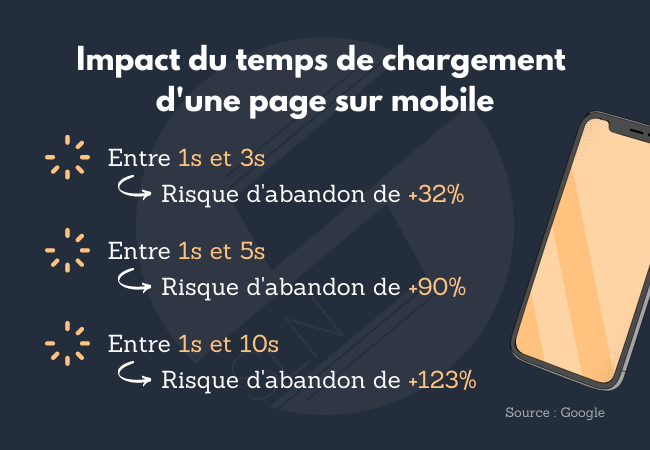
Avec un site rapide, vous allez satisfaire les critères techniques de Google concernant le SEO, mais vous allez aussi améliorer l’UX (l’expérience utilisateur).
Parce que oui un site trop lent à charger, c’est le meilleur moyen de perdre des visiteurs avant même qu’ils n’aient lu le moindre contenu de votre page !

Et l’UX c’est pas juste un acronyme marrant, c’est un critère que Google prend de plus en plus en considération en SEO.
Il suffit de voir la tendance que prend l’algorithme avec l’ajout de la prise en compte des Core Web Vitals en particulier.
Et si vous ne me croyez toujours pas, faites le test !
Allez faire un tour sur Google Page Speed Insight et copiez-collez l’url de l’une de vos pages web.
Vous obtiendrez un score de performance sur 100 ainsi que les raisons qui font que le score est plus ou moins bon.
Je prends le pari que le problème principal de votre page concerne le poids des images !
Dans une moindre mesure, vous pouvez aussi optimiser vos images pour le SEO grâce à la balise « image alt« . Mais nous y reviendrons dans l’une des parties de cet article.
Les 3 étapes pour compresser une image pour le web
Est-ce que je perds en qualité en compressant mon image ?
D’abord, entendons-nous sur les termes utilisés. Compresser une image, ça consiste à réduire son poids pour qu’elle soit le plus légère possible.
Par exemple, on va faire passer une image qui « pèse » 2Mo à 50Ko.
Et la réponse est non. En compressant en suivant la méthode décrite ici, vous ne perdrez pas en qualité d’image.
En fait, il est possible de réduire jusqu’à 90% du poids d’une image sans que la différence ne soit perceptible à l’œil nu !
⚙️ #1 – Redimensionnez votre image à la taille d’affichage maximum
La toute première étape consiste à redimensionner votre image à la taille maximum à laquelle elle sera affichée sur votre site.
Prenons l’exemple d’une photo d’équipe que vous souhaitez intégrer à la page de présentation de votre entreprise.
Vous avez utilisé votre nouveau Reflex à 400 milliards de pixels, et la photo est de très bonne qualité. Elle fait 12000px de large et pèse 25Mo.
Si vous savez qu’au maximum elle s’affiche à 600px de large, alors redimensionnez-là à cette taille. Pas un pixel de plus, ce sera inutile.
Rien qu’avec cette étape, vous devriez passer à une image qui pèse moins de 1Mo !
C’est très important de passer par cette étape en premier.
Parce que le redimensionnement fait mathématiquement baisser de manière exponentielle le poids d’une image.
Pour cela, vous pouvez utiliser des outils reconnus comme Photoshop, ou bien des solutions en ligne comme Pixlr.
L’étape suivante, la compression sera encore plus efficace si l’image de base a déjà une taille réduite !
⚙️ #2 – Compressez votre image à l’aide d’outils adaptés
La seconde étape c’est la compression de votre image.
Il existe des dizaines d’outils en ligne gratuits et sans inscriptions pour faire ça efficacement en 2 clics. Par exemple, vous pouvez utiliser :
Rien de complexe ici. Il vous suffit juste de glisser-déposer l’image à compresser et l’outil va la compresser en quelques secondes.
Certains offrent même la possibilité d’envoyer plusieurs images dans la file pour gagner encore plus de temps.
Cette étape de compression permet de réduire entre 60% et 90% du poids de l’image d’origine.
Mais ce n’est pas tout, vous pouvez aller encore plus loin !
⚙️ #3 – Utilisez un plugin sur votre CMS
Vous utilisez un CMS comme WordPress, Joomla, Shopify, Prestashop, etc ?
Il existe des plugins qui vont compresser automatiquement toutes les images que vous uploadez sur votre site internet.
Sur WordPress, il y a par exemple WP Smush, ReSmush.it, ou TinyPNG.
Regardez la bibliothèque d’extensions de votre CMS et installez-en un de confiance.
La plupart d’entre eux ont une fonctionnalité très pratique qui permet également de compresser les images qui ont déjà été chargées sur votre site sans avoir à tout réuploader à la main.
En fonctionnant de cette manière, vous aurez une deuxième passe de compression.
C’est aussi un bon moyen de s’assurer qu’aucune image trop lourde ne soit uploadée par accident si vous êtes plusieurs à intégrer du contenu sur le site.
BONUS : Si vous utilisez des outils de graphisme pour créer vos images
Vous utilisez des outils pour créer vos propres visuels ?
Là aussi, quelques bonnes pratiques s’imposent.
Déjà, comme nous l’avons vu, pensez bien à créer un document aux dimensions maximum d’affichage. Tous les outils vous permettent de le faire, et dans le pire des cas, vous pouvez redimensionner en quelques clics.
Ensuite, pensez à bien regarder les différentes options d’enregistrement proposées par votre outil.
Sur Photoshop par exemple, il y a une option d’enregistrement dédiée aux images utilisées sur le web. Il faut simplement sélectionner « exporter pour le web ».
Ces paramètres par défaut offrent un rendu des images qualitatif pour un poids minime.
Et bien sûr, rien ne vous empêche de passer quand même par les 3 étapes vues plus haut.
Si comme nous vous n’êtes pas un pro du graphisme et que vous utilisez des outils en ligne comme Canva, faites attention !
Même si l’outil est dédié aux contenus web, les images créées ne sont pas toujours optimisées correctement. Il convient donc là aussi de la redimensionner (c’est faisable directement sur l’outil), puis de passer par l’étape de compression.
Quels formats privilégier pour les images sur le web ?
Le format JPEG vs PNG : quel est le meilleur ?
Sur le web, les formats de fichiers les plus couramment utilisés sont le JPEG et le PNG.
Le JPEG est un format d’image déjà compressé adapté aux images diffusées sur le web. Le PNG quant à lui, l’est beaucoup moins car il gère en plus la transparence.
Privilégiez le JPEG par défaut et réservez le PNG aux besoins qui nécéssitent l’utilisation de la transparence.
Le format SVG : pour vos visuels simples
Vous connaissez peut-être aussi le format SVG. Il est de son côté dédié aux images simples (icônes, pictos, logos…) et a le gros avantage d’être un format vectoriel.
C’est-à-dire qu’il gère parfaitement les redimensionnements automatiques suite au passage sur différentes tailles d’écrans. En gros, l’image s’affiche de manière nette peu importe sa dimension.
Si vous avez la possibilité de produire ce type de visuels en format SVG, faites-le. Ils sont conçus spécifiquement pour le web et offrent des performances optimales.
Le format WebP : le petit nouveau
Le format WebP c’est le format recommandé par Google himself !
Déjà parce que c’est lui qui l’a créé, mais surtout car il est beaucoup plus léger que les formats d’images standards type PNG et JPEG.
Renseignez-vous si le CMS que vous utilisez le prend en charge. De nombreuses extensions peuvent vous y aider !
Peut-on utiliser des GIFs sur un site internet
Le format GIF est très souvent déconseillé sur les pages web. Pourquoi ? Car les fichiers sont généralement lourds et peu optimisés.
En réalité, vous pouvez tout à fait les utiliser à condition de les traiter comme n’importe quel visuel. C’est-à-dire que là aussi, vous allez devoir les redimensionner plus les compresser.
Donc à bas les idées reçues, vous pouvez intégrer des GIFs à une page de votre site internet (avec parcimonie tout de même) si vous les avez optimisés avant !
Comment optimiser les balises des images pour le SEO ?
Il est possible d’améliorer son référencement naturel grâce aux images.
Pour commencer, il faut savoir qu’il est possible de référencer vos images dans Google Images. Cela peut avoir un intérêt en fonction de votre activité.
Des prospects qui tombent sur votre image et cliquent dessus, peuvent devenir des visiteurs de votre site que vous chercherez à convertir en leads.
Ensuite, quand vous uploadez des images sur votre site, vous avez la possibilité de renseigner des balises. Bien remplies, elles peuvent apporter un gain non-négligeable au bon référencement naturel de votre page.
Les 2 balises importantes à remplir ici sont la balise de texte alternatif (ou balise alt image) et la balise de titre de l’image.
Comment optimiser la balise de titre de l’image ?
Même si le poids de la balise de titre des images semble assez faible en SEO, utilisez cette opportunité pour intégrer votre mot-clé principal dans le nom du fichier.
Pour plus d’efficacité, je vous conseille de la nommer en fonction de l’intention de recherche à laquelle vous souhaitez répondre avec la page sur laquelle elle est affichée.
Évitez d’utiliser des underscores et privilégiez le tiret simple, qui est mieux pris en compte dans les moteurs de recherche.
Comment optimiser la balise alt d’une image pour le SEO ?
La balise alt, aussi appelée texte alternatif ou alt text, c’est la description que vous allez donner d’une image dans les cas où l’affichage ne se passe pas comme prévu.
Elle est utilisée pour remplacer l’image en cas de problème d’affichage. Et c’est aussi le texte qui sera lu par les outils d’aide à la lecture pour les personnes malvoyantes par exemple.
Elle est donc super importante pour l’accessibilité du contenu sur le web !
Mais elle est aussi très utile en SEO.
En effet, Google a encore du mal à déchiffrer seul une image, surtout lorsqu’elle est complexe.
La balise alt va donc l’aider à comprendre ce que représente l’image et donc contribuer à améliorer la compréhension de votre page au global.
Il y a 3 bonnes pratiques à garder en tête pour optimiser la balise alt de ses images :
#1 – Restez concis
Il est recommandé de rester en dessous des 125 caractères et d’aller à l’essentiel. Ici, pensez avant tout à l’accessibilité avant le SEO !
#2 – Soyez pertinent
Ne cherchez pas à flouer Google en calant abusivement des mots-clés, vous allez le payer cher ! Alors renseignez cette balise avec un contenu contextualisé par rapport à ce que vous racontez dans les paragraphes qui entourent votre image.
#3 – Soyez précis
La balise alt des images doit être descriptive. Il va donc falloir être le plus précis possible pour faire comprendre à Google à quoi sert vraiment l’image.
Faut-il mettre une légende aux images ?
Là encore, le gain SEO de cette pratique n’est pas considérable, mais il est tout de même utile de la remplir.
Pourquoi ? Car c’est du texte supplémentaire sur votre page qui donnera davantage de contexte à Google pour comprendre la thématique traitée. Et ça, pour le coup c’est très intéressant en termes de SEO !
Voilà vous savez tout concernant l’optimisation des images pour votre SEO !
Pour aller plus loin, consultez notre guide sur le référencement naturel !
Fondateur de l’agence SLN Web, je vous aide à générer des leads et à les convertir en clients. J’ai créé mon 1er blog en 2000 avec une Dreamcast et un modem Wanadoo 56K. Depuis, je vous donne toutes mes astuces pour bien communiquer sur Internet 🙂 __ Découvrez mon premier livre « La Route du Bonheur Semblant« !