5 actions pour optimiser la vitesse de votre site web
Les pages de votre site internet se chargent trop lentement ? Cela peut nuire à votre référencement et à l’expérience de vos visiteurs. Mais pas de panique ! Nous allons passer en revue dans cet article plusieurs techniques pour améliorer le temps de chargement de votre site web !
Pourquoi c’est important le temps de chargement des pages ?
Si vous êtes arrivé ici j’en déduis que vous avez compris qu’un site internet trop lent pénalise votre business !
Et pour ceux qui ne savent pas trop ce qu’ils sont venus faire là, voici un petit rappel :

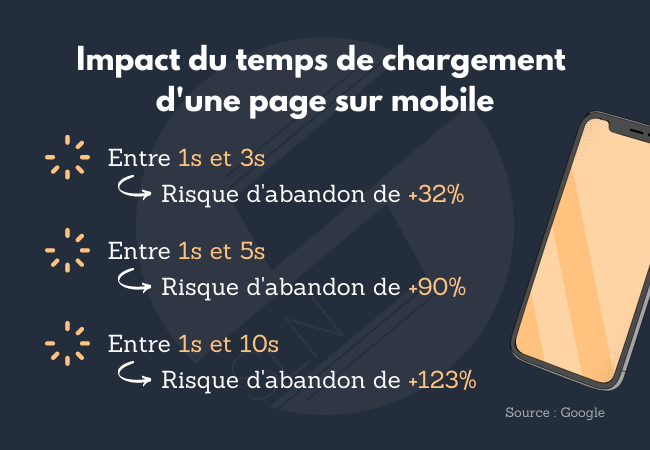
Oui oui, vous pouvez perdre énormément de visites « juste » parce que votre temps de chargement est un peu trop élevé !
Mais là normalement, vous vous dites à peu près ça :
« OK mais moi mes visiteurs sont majoritairement sur desktop et pas sur mobile donc je m’en tape un peu 😅«
Ben vous ne devriez pas. Mais pourquoi ?
Parce que l’algorithme de Google se base aujourd’hui sur une expérience de navigation mobile pour référencer les pages web dans son moteur de recherche. C’est pour ça qu’il est crucial d’avoir un site mobile-friendly pour faire du bon SEO !
Une mauvaise UX mobile = un mauvais ranking sur Google. Même si personne ne visite votre site sur smartphone ou tablette !
D’après la même étude Google, 70% des pages analysées ont mis plus de 5 secondes pour l’affichage du contenu visuel au dessus de la ligne de flottaison et 7 secondes pour afficher l’intégralité du contenu.
Mais là encore je vous vois venir.
Ce n’est pas parce que vos pages sont plus rapides que la moyenne qu’il ne faut pas aller encore plus loin dans l’optimisation.
Google accorde un poids de plus en plus important à ce qu’il appelle les Core Web Vitals et en a même fait un update majeur de son algorithme. Pour faire simple, c’est un ensemble de critères liés à l’expérience utilisateurs et qui entrent désormais officiellement en compte dans le référencement de votre site web. Et surprise (en fait non), la vitesse de chargement en est l’un des éléments principaux.
Ce qui signifie qu’avoir des pages plus rapides que la moyenne c’est bien, mais que ça ne suffira pas toujours à avoir un SEO suffisamment bon pour prétendre aux meilleures positions sur les requêtes ciblées.
A l’inverse, je peux vous assurer qu’avoir un site plus lent que la moyenne vous empêchera à coup sûr de figurer parmi les premiers résultats de recherche.
Pour faire très simple, le plus vite votre site se chargera, le plus de chance vous aurez de gagner des places par rapport aux sites plus lents !
Sachez aussi que si vous lancez des campagnes Google Ads, il est possible que vous payiez plus parce que votre site n’est pas assez rapide. En effet, la vitesse de chargement est un critère de qualité essentiel pris en compte par Google dans le positionnement de vos annonces. Ainsi, avec un site qui se charge lentement, vous paierez plus cher vos annonces et/ou elles risquent d’être moins souvent affichées aux utilisateurs.
La conclusion de cette première partie ? Pour avoir un site web optimisé pour les moteurs de recherche et qui convertit vos visiteurs, la vitesse de vos pages c’est capital !
Comment tester la vitesse de votre site web ?
Oui parce que là on parle de vitesse de chargement, mais si ça se trouve vous n’avez aucune idée des performances de vos pages.
Un site très lent ça se voit (ou plutôt ça se subit). Pas besoin d’outil pour vous dire qu’il faut faire quelque chose rapidement.
Mais dans les cas moins extrêmes, un outil sera nécessaire.
En plus, la vitesse de chargement c’est relatif. La même page chargera bien évidemment plus vite si vous êtes au bureau avec la fibre que si vous la consultez sur le wifi public dans votre train par exemple.
C’est pour ça qu’on utilise des outils qui permettent de mesurer le temps de chargement des pages de manière contrôlée et sur des critères définis. Certains offrent même des fonctionnalités plus avancées, comme nous le verrons plus bas.
Il existe des dizaines d’outils gratuits ou payants pour analyser les performances techniques de votre site.
Chez SLN, nous vous recommandons l’utilisation des outils suivants :
Google Page Speed Insight
Comme son nom l’indique, c’est l’outil développé par Google, ce qui légitime d’autant plus les résultats obtenus.
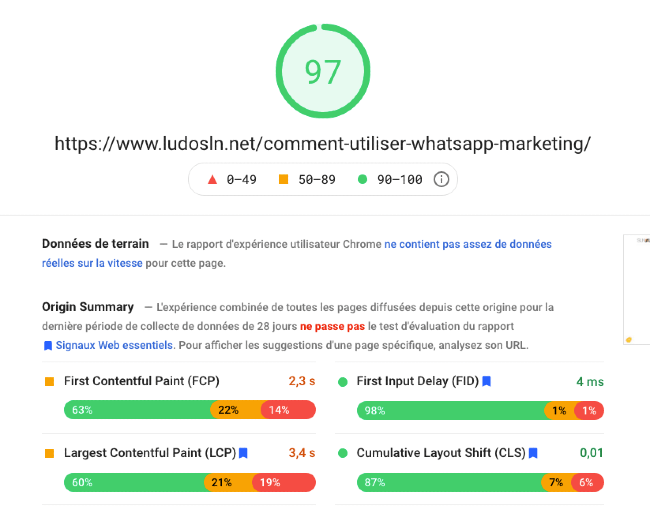
Page Speed Insight est disponible gratuitement dans les outils de développement de Google. Vous aurez simplement à entrer l’url de la page que vous souhaitez analyser dans la barre de recherche de l’outil.
Les résultats obtenus sont classés dans deux onglets : « Mobile » et « Ordinateur ». Vous verrez donc ici la différence de vitesse entre la version mobile et desktop de votre page web.
Et si vous avez bien compris la première partie de cet article, vous comprendrez que c’est le score de l’onglet Mobile qui est le plus important.

L’interface est très visuelle et permet d’identifier facilement les différents points de vigilance.
L’audit vous informe aussi des opportunités pour optimiser la vitesse de chargement. En cliquant sur chacune d’elles, vous obtiendrez des informations sur la manière dont vous pouvez réaliser l’action.
La partie diagnostic vous montre cette fois les points à corriger et situe précisément les contenus concernés. Là encore, vous aurez des conseils sur la marche à suivre pour résoudre ces erreurs.
Avec Google Page Speed Insight, vous pourrez également analyser la performance des pages de vos concurrents. Il est toujours utile de savoir où vous vous situez par rapport à la concurrence sur votre marché, mais aussi et surtout sur les sites qui se positionnent mieux sur les requêtes ciblées.
GT Metrix
GT Metrix est l’un des outils les plus utilisés par les professionnels du digital pour l’analyse de performance des pages web.
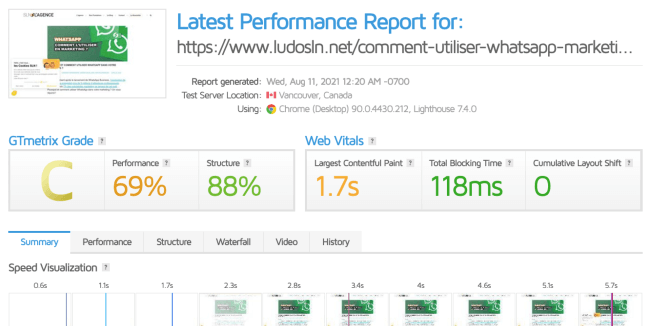
Dans sa version gratuite, vous obtiendrez toutes les données nécessaires à la bonne compréhension de la vitesse de chargement de vos pages.

Ici, le score est donné sous forme de note (allant de F à A pour la meilleure note) associé à des pourcentages à propos des deux parties principales de l’audit : Performance et Structure.
Dans chacun des onglets, vous retrouverez l’analyse détaillée des points de vigilance et des actions à mener.
Ici encore, chaque donnée est accompagnée d’une aide et de ressources vous guidant vers les solutions à apporter.
Dans sa version payante, GT Metrix propose des fonctionnalités plus avancées. Il est notamment possible de choisir la localisation du serveur à partir duquel l’audit est lancé.
Si vous avez une activité internationale, il peut par exemple être intéressant pour vous de vérifier cette performance en fonction des différentes localisations où sont présents vos prospects.
Notre outil d’audit SEO
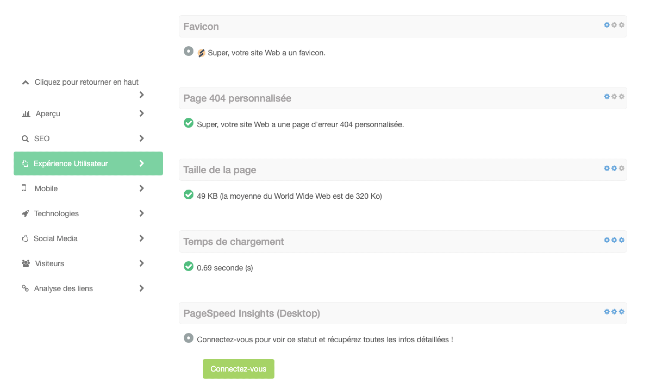
Si vous ne le saviez pas encore, nous proposons un outil d’audit SEO gratuit. Il vous donnera une vision globale de la performance SEO de votre site web et des pages analysées.

Cet audit intègre bien évidemment une partie sur le temps de chargement de votre page ainsi que de son poids.
Vous pourrez en vous connectant à votre compte y lier les données issues de Google Page Speed Insight. Vous aurez ainsi au même endroit, toutes les infos relatives à la performance SEO de votre site web.
✅ Vous voulez tester l’outil ? Réalisez votre audit SEO gratuitement !
C’est quoi une bonne vitesse de chargement ?
Comme nous l’avons vu juste avant, en fonction des outils, vous obtiendrez des scores différents (pourcentage ou score en base 100 par exemple).
Il faut bien comprendre qu’au delà de la note reçue, l’important est surtout de savoir ce qu’est une vitesse de chargement correcte selon Google.
Dans ses recommandations officielles, Google communique les bonnes pratiques suivantes :
1 – Une vitesse d’affichage du contenu de la page aux utilisateurs mobile inférieure à 3 secondes ;
2 – Une vitesse de réaction du serveur mobile (= chargement du premier octet) inférieure à 1,3 secondes ;
3 – Moins de 50 éléments de contenus différents à afficher sur une même page mobile ;
4 – Un poids total de la page mobile inférieur à 500Ko
Si votre page est moins performante que ce que Google attend, alors il est temps de voir quelles actions mettre en place pour réduire le temps de chargement de vos pages !
5 techniques pour améliorer la vitesse des pages de votre site web
1 – Compresser les images que vous utilisez
C’est la principale raison qui pénalise la vitesse des pages sur internet.
Et pourtant, c’est la plus simple à corriger !
Que se passe-t-il généralement quand on ajoute une image à son site ?
1 – Vous cherchez ou vous créez l’image idéale pour illustrer votre propos ;
2 – Vous l’uploadez sur votre site et l’intégrez à votre page ;
Fin.
En fait, il faut juste ajouter une étape à votre process : la compression de l’image. Et en plus ça n’a rien de compliqué !
Quand on parle de compression d’image, cela signifie qu’on va chercher à réduire au maximum son poids, tout en gardant une qualité optimale pour de l’affichage sur le web.
On ne rentrera pas dans des détails techniques qui ne nous intéressent pas ici. Mais il faut savoir que sur le web, la différence de qualité entre une image compressée et non compressée sera bien souvent imperceptible à l’œil nu.
J’ai déjà vu des pages web qui intégraient des photos ou des GIFs de plus de 10Mo ! C’est se tirer une balle dans les deux pieds en termes de référencement !
Heureusement, il existe des tonnes de solutions pour compresser une image facilement, à vous de trouver celle qui vous convient le mieux :
Les outils de graphisme
Si vous bossez avec des graphistes, des illustrateurs ou des photographes, il y a de grandes chances qu’ils utilisent un outil du type Photoshop ou Illustrator.
Et bien sachez que ces outils ont des options qui permettent d’enregistrer les images dans des formats prédéfinis pour le web. N’hésitez pas à leur préciser vos besoins d’utilisation, ils sauront vous fournir un visuel optimisé !
Si c’est vous qui utilisez ces outils, allez jeter un œil dans les options d’exportation ou consultez les tutoriels en ligne !
Les outils en ligne
Là encore, de multiples solutions existent : TinyPNG, Compressor, Optimizilla, Imagify…
Peu importe l’outil que vous choisirez, le fonctionnement est le même : importez vos images et lancez la compression. En quelques secondes vous obtiendrez une image entre 60 et 90% moins lourde !
Vous pourrez alors intégrer sereinement ce visuel à vos pages web !
Les plugins pour votre CMS
Vous utilisez un CMS comme WordPress, Joomla, Shopify ou encore Prestashop ?
Ajoutez un plugin de compression qui fera le travail automatiquement ! Lorsque vous uploaderez une image dans la bibliothèque de médias, elle sera tout d’abord compressée par le plugin avant d’y être ajoutée.
Le catalogue de plugins de WordPress étant plus fourni, vous trouverez beaucoup plus de plugins dédiés à la plateforme comme WP Smush par exemple.
Mais des solutions comme TinyPNG, disponible en ligne, offre aussi des plugins pour les principaux CMS du marché.
N’oubliez pas de redimensionner vos images !
Compresser c’est bien, mais compresser une image redimensionnée c’est encore mieux !
Et oui, on a tendance à facilement oublier cette étape pourtant logique !
Prenons l’exemple de cette page de blog. A l’instant où j’écris cet article, la largeur d’affichage du contenu est de 650px. Si j’intégrais une image de 1200px de large, elle s’afficherait quand même à 650px.
Ce qui veut dire que si je redimensionne cette image de 1200px à 650px de large, j’aurais déjà un fichier beaucoup moins lourd avant même d’avoir lancé la compression !
2 – Rationaliser le design et l’UX
Lorsque l’on créé son site web ou qu’on souhaite mener une refonte, on peut être tenté de privilégier l’esthétique à l’expérience utilisateur (UX).
Je suis sûr qu’il vous est déjà arrivé de visiter un site internet qui utilise beaucoup d’effets visuels (animations, superposition de blocs de contenus…). Vous l’avez peut-être trouvé beau, mais la lenteur du site et les difficultés de navigation vous ont gâché la visite.
C’est ce que vous devez éviter sur vos pages. Essayer de ne garder à l’affichage que les éléments indispensables ou utiles pour le visiteur. Le reste est superflu.
Si vous craquez tout de même pour la superbe animation de survol apperçue sur un site qui vous a fait de l’œil, attention toutefois à la surenchère.
Le risque est d’autant plus grand avec les thèmes clés en main proposés par des designers pour vos sites sous CMS comme WordPress. Ces thèmes sont certes très beaux, mais souvent assez mal optimisés au niveau des performances de chargement.
Renseignez-vous bien avant l’achat. Avez-vous vraiment besoin de tous les widgets et fonctionnalités proposés ? Sera t-il nécessaire d’y ajouter des extensions pour combler vos autres besoins ? Les avis des utilisateurs sont-ils bons ? N’hésitez pas non plus à tester la performance des sites qui utilisent ce thème avec les outils vus plus haut !
Quoiqu’il en soit, la bonne pratique à suivre est de rester sobre sur l’ajout d’éléments à votre page web. Chacun d’entre eux sera autant de poids en plus dans le code et de potentielles requêtes supplémentaires lors du chargement de la page.
3 – Compresser, minifier le code et mettre en cache
Là on passe sur une action nettement plus technique, mais pas de panique pour autant !
Si votre site a été développé par une agence ou en interne, il faudra vérifier avec les personnes concernées que toutes ces actions ont bien été mises en place.
Dans le cas où vous utilisez un CMS, il existe des plugins qui s’occuperont de cette partie pour vous !
Mais voyons tout de même comment ça fonctionne :
Tous les fichiers et lignes de codes utilisés pour afficher et faire tourner votre site web ont un poids qui va jouer sur le temps de chargement de vos pages.
L’enjeu est de faire en sorte de compresser ces fichiers HTML et CSS. On cherchera ici à ce que l’utilisateur ait à télécharger le moins de données possibles lors de sa visite.
Une autre optimisation fortement recommandée est la minification du code. Cela signifie qu’on va chercher à éliminer les caractères inutiles pour la bonne exécution du code d’une page.
Avec la minification, il est aussi possible de packager différents fichiers afin de créer le moins de requêtes possibles à chaque chargement de page.
Enfin la dernière étape de cette partie sera de mettre en cache les ressources de votre site web. Concrètement ça signifie que l’on va demander au navigateur du visiteur de stocker temporairement un certain nombre d’éléments sur son appareil.
Ainsi, lors d’une prochaine consultation de la page, le chargement sera plus rapide car certains éléments ne se re-téléchargeront pas !
4 – Faire le tri dans les extensions et plugins
Si vous utilisez un CMS comme WordPress, Joomla, Shopify ou encore Prestashop, alors il est probable qu’avec le temps, vous vous retrouviez avec BEAUCOUP d’extensions et de plugins.
Il faut savoir que certaines extensions vont ajouter des requêtes (des éléments à charger) sur les pages sur lesquelles elles sont actives. Elles contribuent à rendre vos pages plus longues à charger. Et parfois elles sont même présentes sur toutes les pages de votre site !
Cela peut être le cas si par exemple vous utilisez un plugin pour la gestion du consentement liés aux cookies de votre site. Ou si vous utilisez un chatbot. Ou encore si vous utilisez des solutions de marketing automation pour afficher des formulaires et récupérer des données sur les visiteurs.
Bien sûr, certaines extensions sont indispensables dans votre stratégie marketing et vous ne pourrez pas vous en passer.
En revanche, il y en a sûrement certaines dont vous ne vous servez plus ou que vous avez remplacé par des alternatives. Pensez à les désactiver ou les supprimer.
5 – Bien choisir son hébergement
Ce dernier point n’est pas directement lié à votre site en lui-même.
Votre site est nécessairement hébergé sur un serveur quelque part dans le monde. Cela à plusieurs conséquences sur la vitesse de chargement de votre site.
En effet, chaque prestataire propose différentes options d’hébergement. Si votre site est présent sur un hébergement mutualisé, alors il sera d’un point de vue technique moins performant qu’un site tournant sur un serveur dédié.
Vous entendrez également parler de CDN, SSR et d’autres acronymes du genre. Mais leur utilité ou non dépend de votre site et de votre activité. A vous de comparer les différentes offres et de voir les solutions que les prestataires vous proposent !
Sachez aussi que si vous travaillez uniquement avec des prospects et clients basés en France, alors il est préférable d’avoir un hébergement en France plutôt qu’à l’étranger. La proximité géographique impacte dans une certaine mesure la vitesse de chargement de vos pages en fonction de la localisation depuis laquelle elles sont consultées.
Maintenant que vous savez comment rendre votre site internet ultra-rapide, que diriez-vous d’aller encore plus loin dans son optimisation ?

Fondateur de l’agence SLN Web, je vous aide à générer des leads et à les convertir en clients. J’ai créé mon 1er blog en 2000 avec une Dreamcast et un modem Wanadoo 56K. Depuis, je vous donne toutes mes astuces pour bien communiquer sur Internet 🙂 __ Découvrez mon premier livre « La Route du Bonheur Semblant« !

Laissez un commentaire !